My First Android App
Several months ago, as the “year of learning to code” was getting underway, I wondered what it would be like to have a JavaScript REPL available for my mobile device.
I figured that I could build my own mobile app using the PhoneGap framework that would simply expose a large textarea that could be eval()‘ed at the tap of a button.
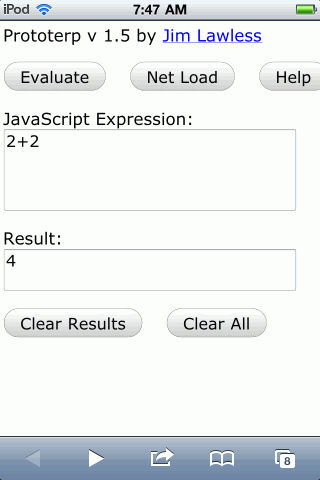
I bought an older Android tablet to prove the concept. The result was then called ProtoTerp:
(The link has been redacted. I have removed ProtoTerp from the Play store. )
While a couple dozen people seem to enjoy using the app, I don’t personally. I prefer carrying around my iPod Touch. While I could build a PhoneGap app, I am not sure that I want to go through the tedium of the build process just to load a script onto my browser.
Granted, the PhoneGap framework allows access to many of the device API’s, but I’m not sure that I want to really tinker with them interactively.
The obvious choice was to make Prototerp ( note the downcasing of the “T” ) an offline web application.
You can try out Prototerp here:
http://www.mailsend-online.com/prototerp
If you view the source, you’ll note that the code is covered by the MIT / X11 open-source license. You are free and encouraged to host prototerp on your own web site with your own niceties added.
The version that I’ve placed on my site is currently 1.5. I have a bit of technical debt that I will be repaying over time including:
Saving / loading snippets to / from local HTML5 storage. Usage of CORS to Net Load scripts from friendly sites. Embed the help document into the main page itself. ProtoTerp 1.0 did not function as an expression evaluator. If you wanted to see the value of an expression, you had to call alert() or a similar output function to display an expression’s result.
Prototerp 1.5 adds a Result textarea under the JavaScript Expression textarea. Fill in the expression window with a valid JS expression and tap Evaluate. The results window should display the evaluated result.